
Case study
CS
WhatsApp, as one of the leading global messaging platforms, has continuously evolved its features to meet the demands of its users. However, with the increasing influence of visually-driven platforms like Instagram and Snapchat, WhatsApp's "Status" feature—once a unique and straightforward tool for sharing updates—has been overshadowed by more interactive and visually appealing alternatives. This case study delves into the limitations of WhatsApp's current status feature and proposes design enhancements aimed at improving its user experience without compromising the app's core identity as a messaging-first platform. By addressing user pain points and offering tailored solutions, this study seeks to strike a balance between functional improvements and maintaining WhatsApp's simplicity and brand integrity.
The Task
I’ve been given the task of making a digital solution to manage business and customers for the owner who has 6 stores in different locations in Bangalore.
This includes screens regarding:
Analytics about the customers who visit/purchase/window shop.
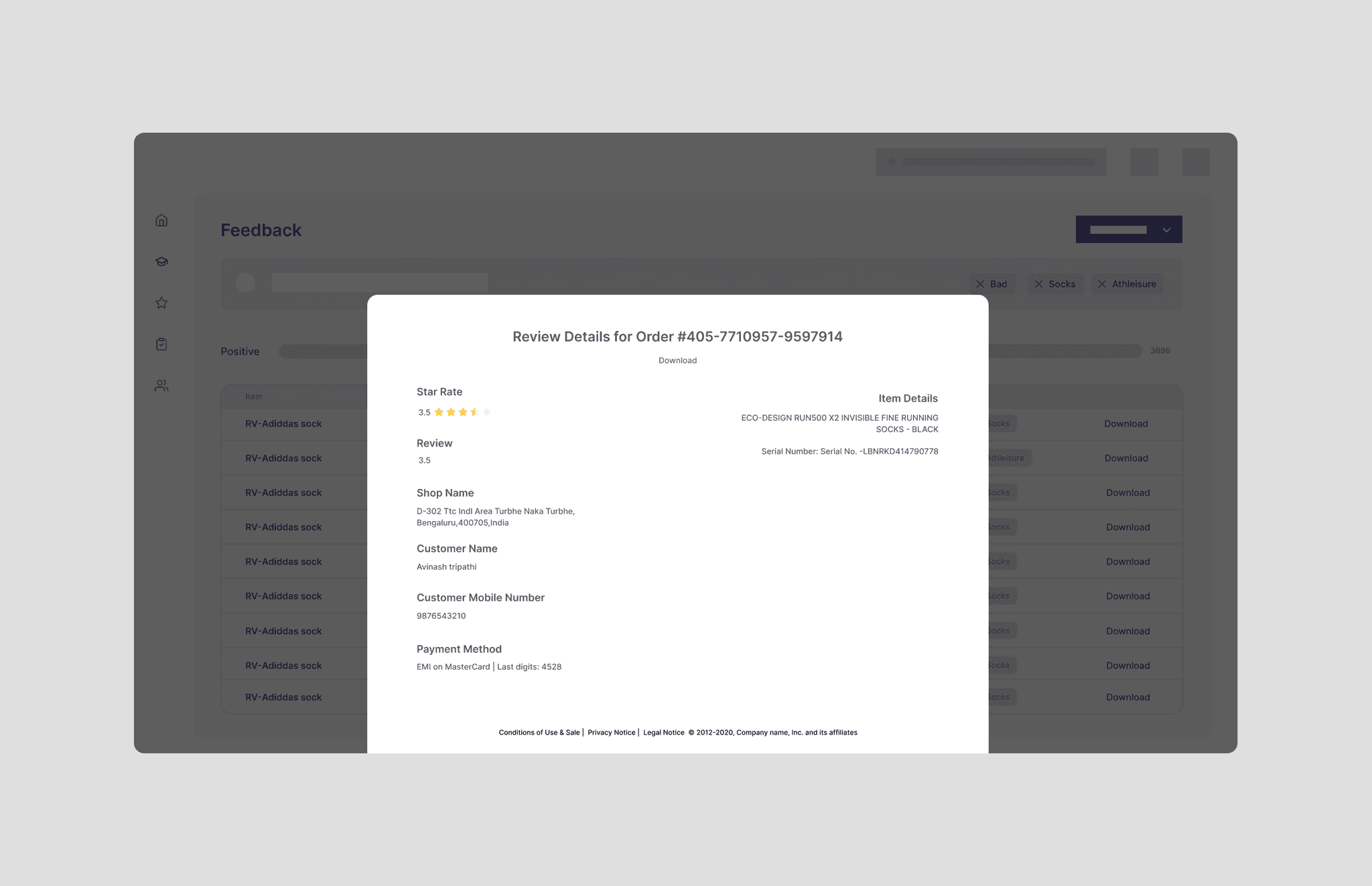
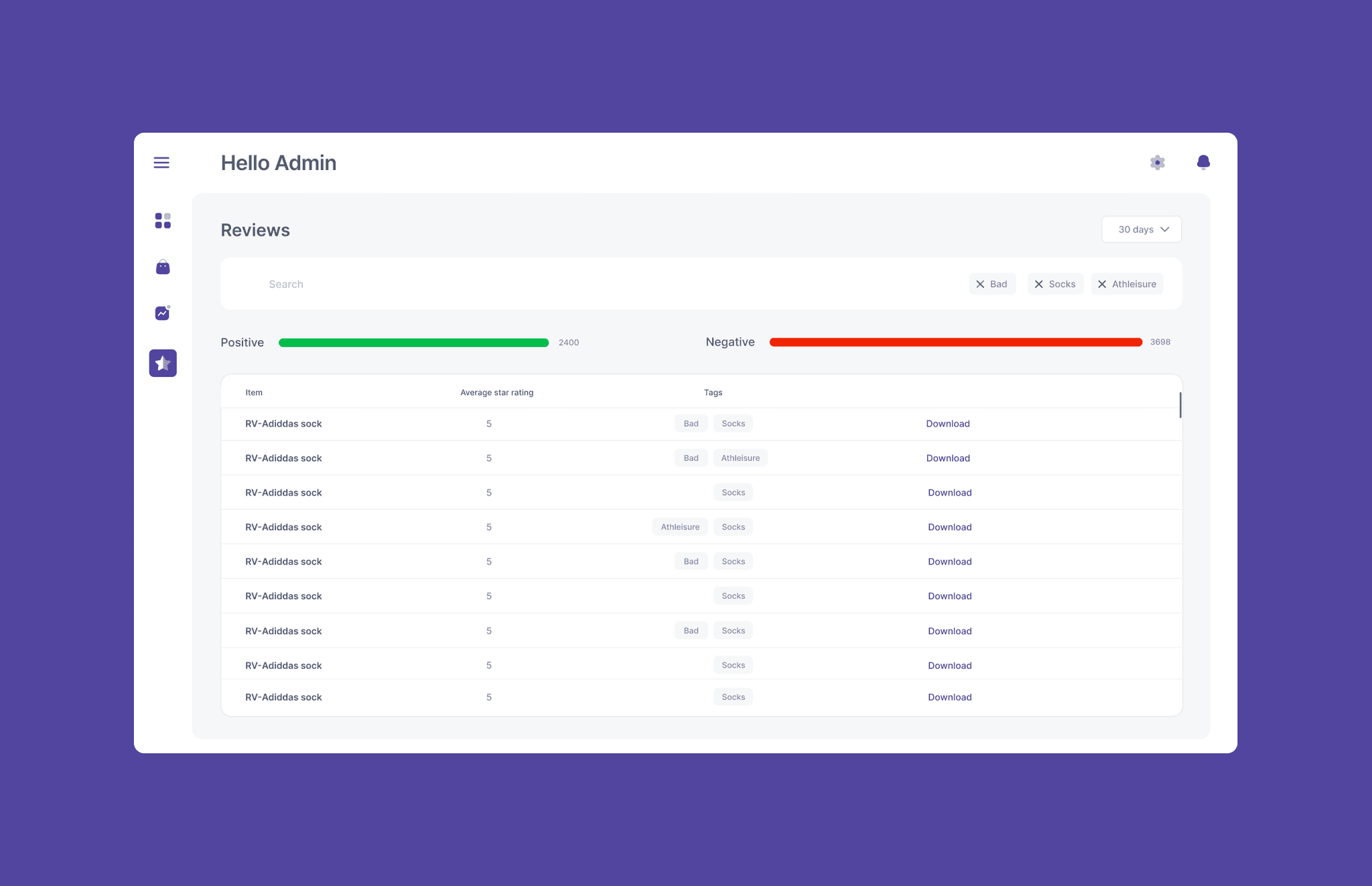
Post-sale feedback and/or grievances of consumers within 30-days of sale.
Design Process
I started out by understanding the problem, what is the task all about and how can I design the solution in the given maximum screens. After figuring out the problem, I moved to competitive analysis in which I researched different sports-related stores and look out for web application that provides businesses with analytical reports and metrics about their workings. Once decided what to put where and how to show it the process of wire-framing and designing became easy.
Screens (wire-frame)
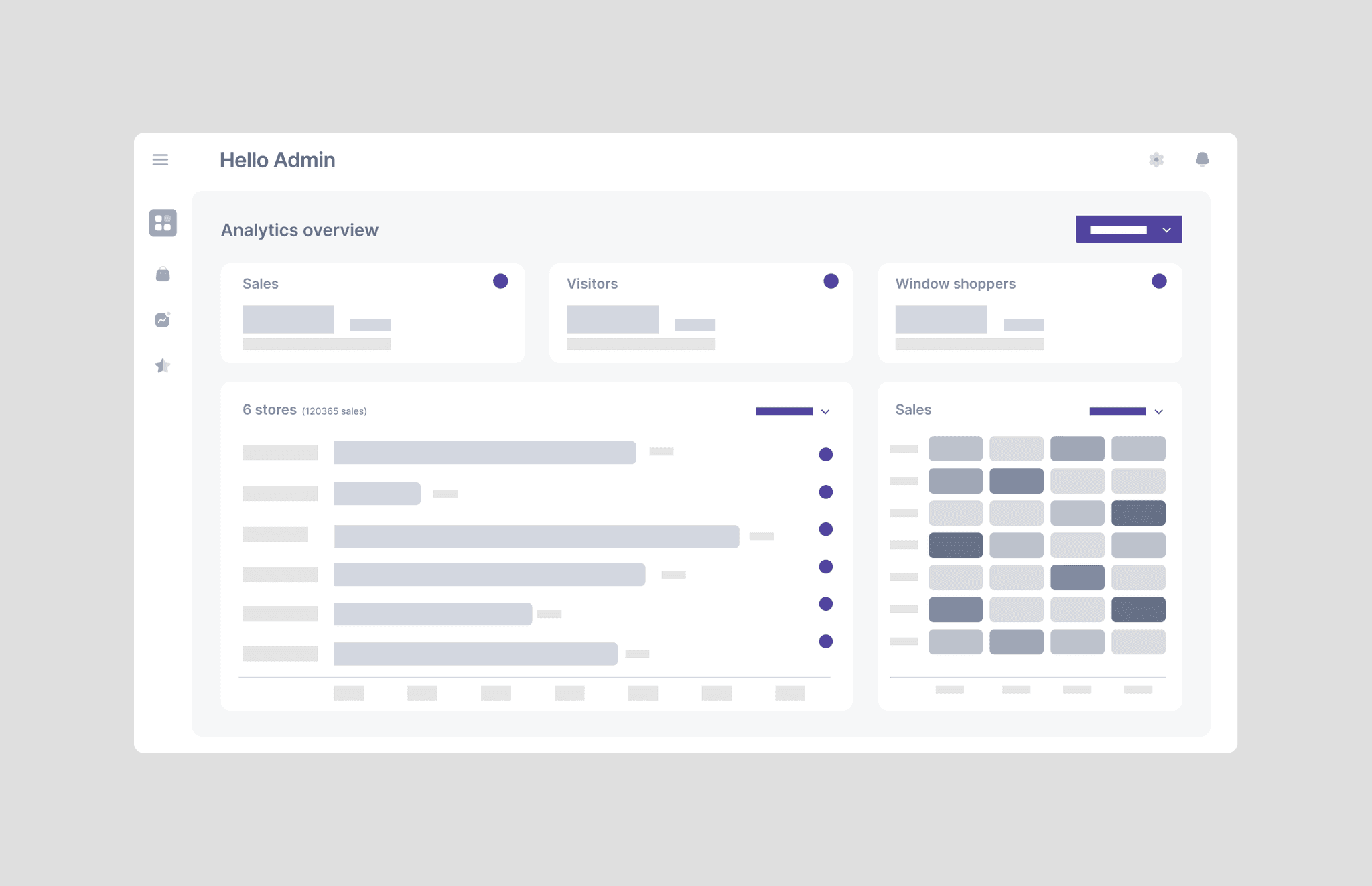
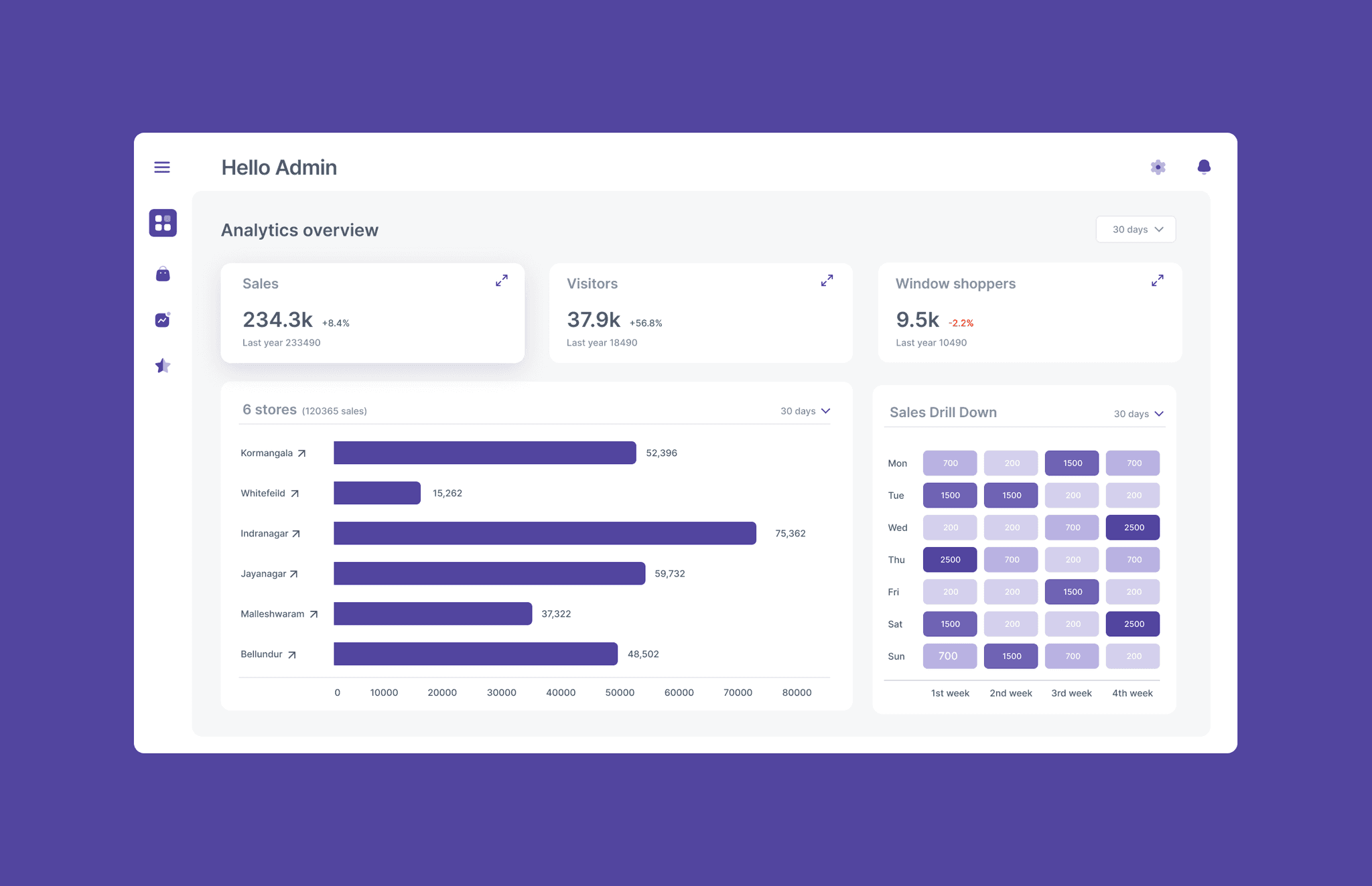
Dashboard (Analytics overview)
This is the dashboard that covers statistics regarding sales, visitors, and window shoppers of all the 6 stores. The grid consists of 5 tabs that will depict the metrics of the selected time-frame.
Sales: Purchases made by the stores, comparing last year’s same day's purchases and showing a profit or loss percentage.
Visitors: Total number of visitors for the past 30 days. The visitors could be counted by scanning people at the entrance of the store, the best example of it could be a thermal scanner which we often see at the entrance of malls nowadays.
Window Shoppers: We can pull out the data of window shoppers by deducting the purchases from the visitors. The one who did not buy anything will count as a window shopper.
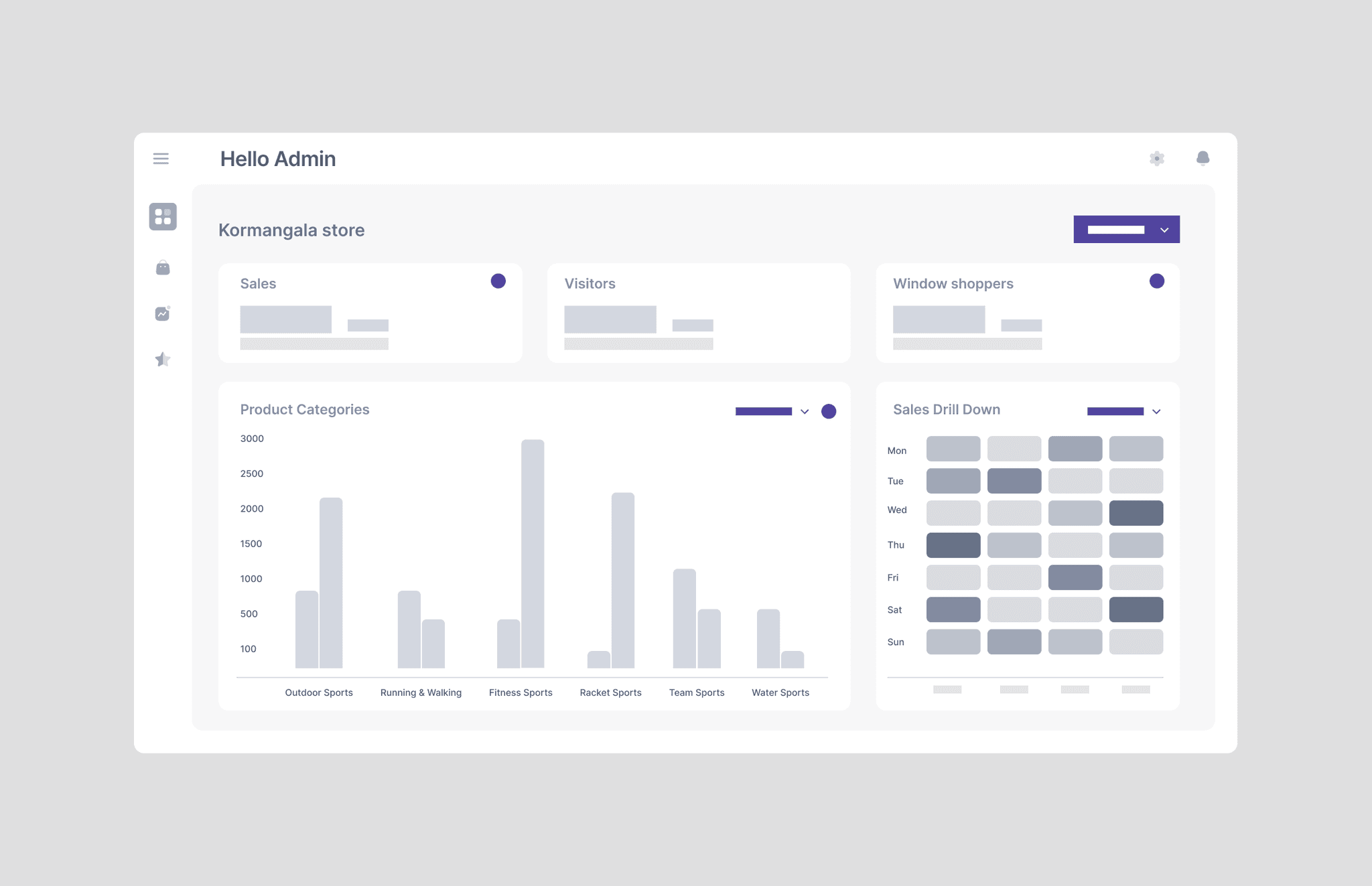
6 Stores: Comparing all the stores with their sales, from this tab admin can directly go to a specific store page, where he/she/they can see specific details about the selected store.
Sales drill down: This tab will show a heat map about the monthly drill down on day level sales, it could be on, month or year level too. This has been made to segregate the sales data into particular time periods so that stores can take actions regarding that to increase the sales.
From the layout perspective sales, visitors and window shoppers tab comes at first and cover 30%, as it highlight’s the figures and shows specific details regarding the same. Rest of 60% layout has been covered by charts and heat map as it has more visual information to display.